
- #Using gravit designer how to
- #Using gravit designer full
- #Using gravit designer download
- #Using gravit designer free
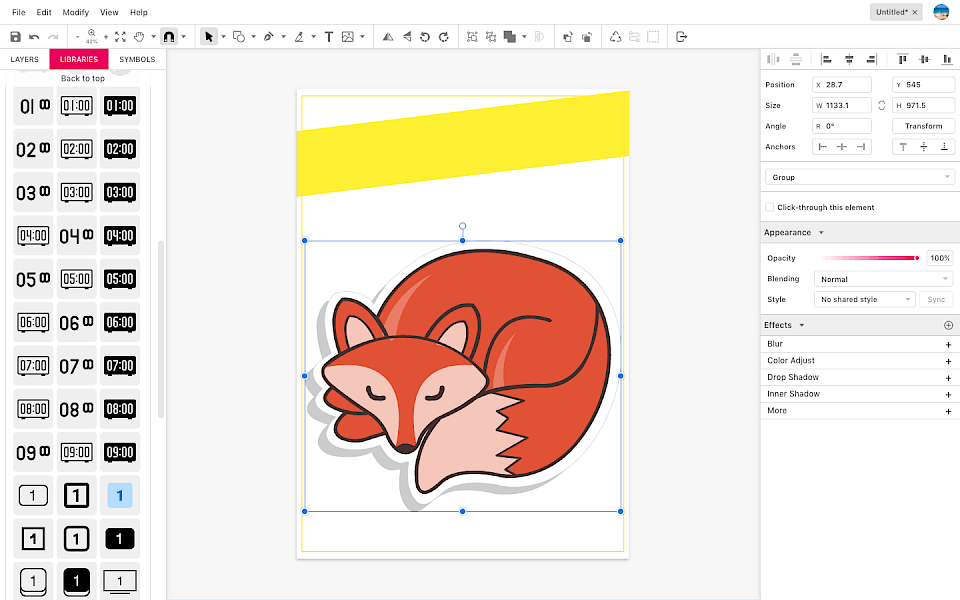
You can rotate your artwork by using the "Transform" section in the Inspector window or you can manually rotate it by using the blue controls that are around your artwork when it is selected. For this project I knew I wanted my design to be 5" wide so I made sure my art was selected then I typed 5 in the width field and it automatically adjusted the height proportionally. Click the small lock between the width and height to 'lock' the proportions so that your image does not get distorted when you resize it. This is where all your adjustment tools will be. On the right hand side of the screen there is an Inspector window. Once you have your design in your new document you can resize it and adjust it to be the size you need for your project. This is also helpful if you are opening multiple SVG files and want to combine them all onto one page. This is personal preference, but if you are having issues with your images getting cut off when you print this may be something for you to try. NOTE: I like to always copy my downloaded SVGs into a new file that I create so that I know the document size and how I set it up. Select that document then go to "Edit" then "Paste" (or Ctrl+V) to paste in the design that you copied. The untitled document is the US-Letter document that we created when we opened Gravit. You should see the name of the SVG file that you opened from your desktop and also an untitled-1 document. In the upper right part of the toolbar next to your account circle you will see your different document windows.

Select the part of the design that you want to use and click "Edit" then "Copy (or Ctrl+C).ĥ. Your SVG file will open in a new document. Click "File" and then "Open Local File", then find and select the SVG you downloaded in step 1. Select "Paper Size" then select "US Letter" from the dropdown menu (landscape or portrait mode, depending on your artwork).Īt this point your screen should appear like it does above.
#Using gravit designer free
Once you have downloaded the SVG file to your desktop you can login to your free Gravit account in a browser window. You should see the screen above. Right click on the image file and save to your desktop. Each of our free designs includes a link to the free svg in the description. For today's tutorial we are using this free hand drawn Flower SVG.
#Using gravit designer download
If you want to jump right into making your own text designs you can skip this step, but we find if you are just getting started it is easier to download one of our free pre-made SVGs as a starting off point. Download Free SVG Artwork Files (optional) Create a free account before starting the tutorial.ġ. This all creates an easier experience for beginners who have not created artwork before. You can also hover over the different tools and a box will popup for tips on how or why to use that tool. One of our favorite design programs for beginners is Gravit Designer because the streamlined interface is intuitive and clutter-free.
#Using gravit designer how to
How To Use Gravit Designer for Ikonart Stencils

Print - you can print your designs directly from Gravit.

Download optional - but if you want to download the program, you certainly can!.Nothing to download - Gravit can be used directly in a browser window so you don't have to download a program to your computer.Free - Gravit is completely free to use and the free version works great for the majority of what you will need to create Ikonart stencils (there is a paid version if you want to upgrade).Easy-to-use - the interface is intuitive without a lot of extra buttons that you don't need.There are a lot of different artwork programs that you can use to create your own digital art, and we cover some of them on our Ikonart Artwork FAQ page, but for the beginner we recommend Corel Vector (previously Gravit Designer). > WATCH VIDEO: Ikonart Project Start to Finish - Artwork & Stencil Tutorialīenefits of Gravit Designer To Create Artwork
#Using gravit designer full
If you prefer to watch your tutorials rather than read them, we do have this full tutorial on YouTube as well: Just take it one step at a time and you will be creating stencils in no time! I cover how to download free designs from our Free Artwork page, how to open your file and manipulate the size, how to add your own text, and how to print your designs. We put together this step-by-step tutorial for beginners who have never created artwork before. Getting started with artwork creation can feel intimidating, but we don't want that to stop you from creating your own reusable stencils using your Ikonart Custom Stencil Kit. All features work the same, just a different name.Īre you overwhelmed when it comes to creating artwork for your Ikonart stencils? We understand. UPDATE: In August of 2022 Gravit Designer was renamed to Corel Vector.


 0 kommentar(er)
0 kommentar(er)
